Responsive web design ensures your website works well on any device, from desktops to smartphones. As more people use mobile devices, a responsive design is crucial. This article covers essential principles and techniques of responsive web design to enhance user experience.
Key Takeaways
- Responsive web design ensures a seamless user experience across various devices by using techniques such as fluid layouts, fluid grids, flexible visuals, and media queries.
- The evolution towards mobile-first design strategies highlights the importance of optimizing websites for smaller screens and touch interfaces, as mobile traffic now accounts for over 50% of web traffic worldwide.
- Key components of responsive web design include flexible grids that scale layout elements, flexible images that adjust to different screen resolutions, and media queries that apply different styles based on device characteristics.
Understanding Responsive Web Design
Responsive web design is a game-changer in the world of web development. At its core, it adapts to different screen sizes and window dimensions, ensuring that your website remains intuitive and navigable on any device. The goal is to provide an optimal viewing experience across various devices, including desktops, tablets, and mobile phones. This approach eliminates the need for a separate mobile version, instead opting for a fluid layout that adapts dynamically to the width of the browser.
Responsive web design adapts to different viewport sizes, ensuring that the layout adjusts seamlessly whether viewed on a large desktop monitor or a small smartphone screen.
The rise in mobile traffic, especially since 2016, has underscored the importance of responsive web design. Mobile devices have become the primary means of accessing the internet, making it crucial for websites to be mobile-friendly. Traditional web design focused primarily on desktop users, but responsive design ensures compatibility and usability across a wide range of devices, including smartphones and tablets.
Responsive web design employs the following techniques to adapt the layout to the user’s device width:
- Fluid grids: use relative sizing to ensure that layout elements scale proportionately with the screen size.
- Flexible visuals: including images and text, adjust dynamically to fit different screen sizes.
- Media queries: allow web designers to apply different styles based on the characteristics of the device, such as its width, height, and resolution.
Comparing responsive web design with adaptive web design highlights its flexibility. While adaptive design creates distinct, static layouts for various screen sizes, responsive design uses a fluid approach to adjust layouts dynamically. This adaptability makes responsive web design a standard in modern web development due to its significant advantages over other solutions.
In the ever-evolving digital landscape, mastering responsive web design is essential for creating websites that deliver a seamless user experience across all devices. By understanding its principles and techniques, web designers can ensure their web pages render beautifully and function flawlessly, regardless of the screen size.
The Evolution of Mobile Web Design
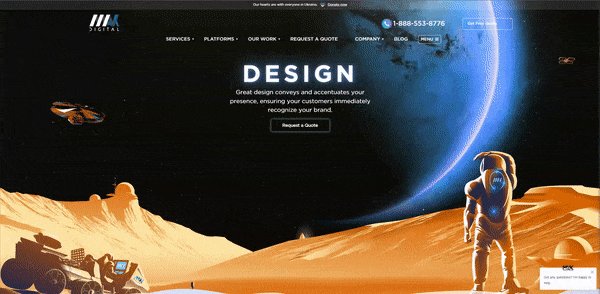
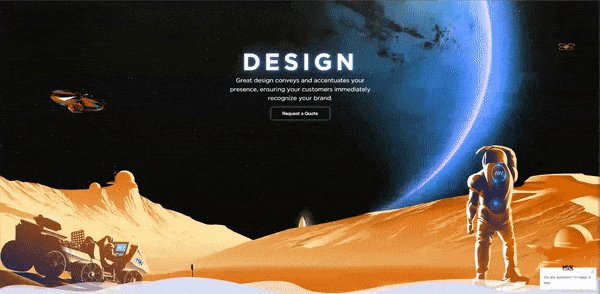
 SkateAmerica’s Responsive Web Design
SkateAmerica’s Responsive Web Design
The evolution of mobile web design has been driven by the exponential growth in mobile internet usage. Today, mobile traffic accounts for over 50% of web traffic worldwide, highlighting the critical need for eCommerce businesses to optimize their websites for mobile devices. This shift in user behavior has made responsive web design not just a preference but a necessity for any modern web designer.
Initially, web design was heavily focused on desktop versions, with mobile versions often being an afterthought. However, as mobile phones and other mobile devices became the primary means of accessing the web, the industry saw a shift towards mobile-first design strategies. These strategies prioritize designing for smaller screens first and then scaling up to larger screens, ensuring that websites are optimized for the most constrained environments.
Designing for varying screen resolutions, definitions, and orientations has become increasingly challenging due to the plethora of new devices with different screen sizes, orientations, and resolutions. This complexity necessitates a responsive design approach that adapts seamlessly to any device. Responsive websites use pixels to define screen size breakpoints for scaling, while fluid websites use percentages to allow for more flexibility in scaling. Breakpoints are used to adjust designs for different screen sizes, ensuring that the layout adapts appropriately to each device.
The difference between mobile web design and responsive web design lies primarily in the devices involved and the technologies used to create solutions. Mobile web design often involves creating a separate mobile version of a site, whereas responsive web design aims to create a single, fluid layout that works across all devices. This approach not only simplifies maintenance but also ensures a consistent user experience.
Implementing mobile-first design strategies ensures that websites are optimized for smaller screens, touch interfaces, and slower internet connections. By focusing on the needs of mobile users first, web designers can create more efficient and user-friendly websites that perform well across all devices. This evolution in web design philosophy has paved the way for more inclusive and accessible web experiences.
Key Components of Responsive Web Design
Responsive web design is built on three foundational components: flexible grids, flexible images, and media queries. These elements work together to create a seamless user experience across all devices, ensuring that web pages render correctly and efficiently, no matter the screen size.
Flexible Grids
Flexible grids utilize relative sizing to scale elements based on the viewing window or browser width. Relative units, such as percentages, are used in flexible grids to ensure that elements adjust proportionally to the size of the viewing window. This approach involves using responsive grid systems as a foundation for building layouts with:
- Containers
- Columns
- Arranging
- Nesting
By specifying various layouts for different devices, flexible grids ensure that content is displayed appropriately, regardless of the screen size.
One notable example of a flexible grid in action is the Illy Issimo promotional website, which used this technique to achieve a responsive web design. Similarly, the demo website Robot or Not demonstrates how a flexible grid adapts to various screen dimensions, showcasing the dynamic nature of this approach. Dribbble’s grid layout is another excellent example, scaling down to a single column on an iPhone XS Max, highlighting the effectiveness of flexible grids.
Flexible grids serve as a solid foundation for responsive web designs, enabling web designers to create layouts that gracefully degrade from larger screens to smaller ones. This flexibility allows for a more inclusive web experience, ensuring that users on different devices have access to the same content. On a 13” laptop screen, for instance, Dribbble offers portfolio tile images on a 4×3 layout, demonstrating how grids behave under different screen conditions.
By incorporating flexible grids into their designs, web developers can create responsive websites that adapt seamlessly to various screen sizes and orientations. This approach not only enhances the visual appeal of a website but also improves its functionality and usability across different devices.
Flexible Images
Flexible images are a crucial part of making a website’s visuals adapt to different screen sizes. These images automatically resize to fit any browser size and adapt to different screen resolutions, ensuring that the visual experience remains consistent across all devices. Image resolution is important because it ensures that images remain clear and sharp on various devices. Techniques for making images responsive include using the max-width property in CSS, setting width to 100% in specific stylesheets for Internet Explorer, and leveraging JavaScript for older browsers.
The max-width property allows images to scale down proportionally but ensures they never become larger than their original size. The element is another powerful tool, serving images tailored to the device’s display by providing different resolutions and versions of the image. This approach ensures that users always see the best possible version of an image, regardless of their device.
Advanced Techniques for Flexible Images
- Resizing images proportionately for smaller devices
- Using flexible visuals to enhance site speed
- Opting for SVG formats, which scale without loss of quality
These practices not only improve the visual experience but also enhance the overall performance of the website, making it faster and more efficient.
By implementing flexible images, web designers can ensure that their websites look great on any device. This approach enhances the visual appeal of a website and ensures that users have a consistent experience, regardless of the screen size or resolution.
Media Queries
Media queries in CSS3 allow for different styles to be applied based on criteria such as screen size and resolution, facilitating responsive design. These queries enable web designers to create layouts that adapt to different devices, improving user experience across various screen sizes. CSS media queries work by allowing styles to be applied based on device characteristics like width, height, and resolution. Media queries use these device characteristics to apply different styles, ensuring that the design is responsive and adaptable.
Using media queries, web designers can define different styles for different browsers based on screen size, ensuring that their websites look great on any device. This approach involves writing CSS rules within media queries that apply only when certain conditions are met, such as a specific screen width or resolution. By doing so, designers can create responsive layouts that adapt seamlessly to different devices.
Benefits of Media Queries
- Create complex layouts that adjust dynamically based on the characteristics of the device
- Achieve a seamless user experience across all devices
- Build responsive websites
This adaptability is crucial for creating a responsive site that delivers a seamless user experience across all devices, whether it’s a web page or a mobile app.
By mastering media queries, web designers can ensure that their websites are not only visually appealing but also highly functional and accessible. This approach allows for the creation of responsive web designs that adapt to any screen size and resolution, providing an optimal viewing experience for users.
Implementing Responsive Typography

Responsive typography ensures that text remains readable and accessible across different devices and screen sizes. This involves adjusting font sizes within media queries or using viewport units to ensure that text scales appropriately. Viewport units, such as:
- vw (viewport width)
- vh (viewport height)
- vmin (smallest dimension)
- vmax (largest dimension)
are particularly useful for setting font sizes relative to the viewport size. Viewport units allow the font size to adjust dynamically based on the size of the viewport, ensuring optimal readability on any device.
For example, using the vw unit for font size (e.g., font-size: 4vw;) sets the font size to 4% of the viewport width. This ensures that text scales proportionately with the screen size, maintaining readability across different devices. Combining media queries and viewport units allows for more nuanced control over text size, adapting to changes in window size or orientation without requiring multiple breakpoints.
A best practice for responsive typography is to use relative units like em, rem, or % for font size and line height instead of absolute units. This approach ensures that text scales appropriately with the base font size, maintaining a consistent and readable appearance. However, it’s important not to rely solely on viewport units because users lose the ability to zoom any text set using the vw unit.
Providing fallback values for browsers that do not support media queries or viewport units is crucial for ensuring consistent typography. This ensures that all users have a readable and accessible experience, regardless of the device or browser they are using.
By implementing responsive typography, web designers can create websites that are not only visually appealing but also highly readable and accessible across all devices. This approach enhances the overall user experience, making it easier for users to consume content on any screen size.
Setting Up the Viewport
Understanding the Viewport
The viewport is the browser window size, and the viewport meta tag provides the browser with instructions on how to use the page’s dimensions and scaling. This meta tag is crucial in responsive web design as it controls viewport dimensions and scaling, ensuring that content is easily viewable on different devices. Without it, web pages may not display correctly, leading to horizontal scrolling and excessive zooming, which can detract from the user experience.
Using the device-width Property
Using the device-width property in a viewport meta tag ensures that the content width matches the device’s screen width, providing a more accurate and consistent display. This property allows the website to adapt to the specific dimensions of the device, eliminating the need for users to scroll horizontally or zoom in to view content.
Initial-scale Property
The initial-scale property in the viewport meta tag sets the initial zoom level when a page loads, ensuring that the content is displayed at an appropriate size for the device. This property helps in maintaining the readability and usability of the website, providing a better user experience from the moment the page loads.
Implementing the Viewport Meta Tag
To implement the viewport meta tag effectively, it should be added within the <head> element of the HTML document. This ensures that the browser receives the necessary instructions before rendering the rest of the page, allowing for a seamless and responsive display of content.
By setting up the viewport correctly, web designers can ensure that their websites are easily viewable and adaptable on different devices. This approach enhances the overall user experience, making it easier for users to interact with content on any screen size.
Customizing Layouts with CSS Media Queries
 Example of CSS Media Queries
Example of CSS Media QueriesCSS media queries allow for customizing layouts based on device characteristics, improving user experience across various screen sizes. Media queries can apply styles conditionally using CSS @mediaand @import at-rules, providing a flexible and powerful tool for responsive design. This approach involves creating multiple style sheets with basic layout alterations to fit ranges of widths, ensuring that the website adapts seamlessly to different devices.
Media queries consist of an optional media type and any number of media feature expressions, combined using logical operators. Media types are broad categories like screen or print, while media features describe specific characteristics like screen resolution. Media feature expressions must be enclosed in parentheses and check for specific conditions or values, allowing for precise control over the layout. Media feature expressions are used in media queries to apply styles based on specific device characteristics, such as width, height, and resolution.
Logical operators such as not, and, and only can compose complex media queries, providing even greater flexibility. A media query is true when its media type matches the device and all feature expressions are true, allowing for the application of specific styles based on the device characteristics. The not keyword negates a media query, reversing its meaning, while the only keyword prevents older browsers that do not support media queries from applying certain styles.
Media queries can be combined into a single rule using commas to separate them, allowing for more complex and nuanced layouts. This approach enables web designers to create responsive web designs that adapt to any screen size and resolution, providing an optimal viewing experience for users.
By mastering CSS media queries, web designers can ensure that their websites are not only visually appealing but also highly functional and accessible. This approach allows for the creation of responsive layouts that adapt seamlessly to different devices, enhancing the overall user experience.
Enhancing User Experience with Responsive Navigation
Enhancing user experience with responsive navigation is crucial for creating a seamless and intuitive user experience. Navigation patterns play a significant role in designing intuitive navigation systems that adapt to various devices. Here are some tips to consider:
- Avoid overloading the navigation bar with multiple actions, as this can lead to user mistakes and confusion.
- Limit the navigation menu to two or three levels to simplify navigation.
- Use standalone pages for deeper levels to make it easier for users to find what they are looking for.
- Using accordion menus for multiple levels of navigation is typically more effective than slide-in menus, as they provide a clearer and more intuitive navigation experience. Nested accordions work well for expert users but can be challenging for infrequent users, so it’s important to consider your audience when designing navigation patterns.
- The curtain pattern can display multiple levels of navigation simultaneously, improving navigation speed and efficiency.
- The billboard pattern can highlight the most important navigation items, making them more prominent and easier to find.
- The navigation stack allows users to quickly jump between previously visited levels, enhancing the overall navigation experience.
- Replacing generic ‘Back’ buttons with context-specific labels can also make navigation clearer and more intuitive for users.
By implementing these techniques, website designers can create responsive navigation that enhances the user experience across different devices. This approach ensures that users can easily find and access the content they need, regardless of the device they are using.
Practical Examples of Responsive Web Design
Practical examples of responsive web design illustrate the effectiveness of flexible grids, images, and navigation in creating seamless user experiences.
Magic Leap
Magic Leap’s website is a prime example, featuring parallax scrolling and a mobile-first approach that ensures a smooth and engaging experience on any device. Parallax scrolling creates depth and a more immersive experience for users, emphasizing the importance of designing for smaller screens first.
 Example of parallax scrolling
Example of parallax scrolling
Slack
Slack’s website uses a flexible grid that adapts to various screen sizes and shapes, providing a consistent and user-friendly experience across all devices.
 Slack Responsive Website
Slack Responsive Website
WIRED
WIRED’s website takes a unique approach to responsive images, cropping feature images differently on handheld devices using a 16:9 ratio to optimize display on smaller screens.
 WIRED Responsive Website
WIRED Responsive Website
Shopify
Shopify adjusts its call-to-action button position based on the device, optimizing user interactions for different screen sizes.
By examining these practical examples, web designers can gain insights into effective responsive design techniques and apply them to their own projects. These examples illustrate the importance of flexible grids, responsive images, and adaptive navigation in creating seamless and engaging user experiences across all devices.
 Diamondback Shopify Store call-to-action button position based on the device with iphone (left) and desktop (right)
Diamondback Shopify Store call-to-action button position based on the device with iphone (left) and desktop (right)
Tools for Testing Responsive Web Design
Testing responsive web designs is crucial to ensure a consistent experience across all devices. Cross-browser testing is essential in responsive web design to ensure compatibility and functionality across different browsers.
Various tools and techniques are available to help web designers validate their designs and identify any issues:
- CrossBrowserTesting: Offers over 2050+ real desktop and mobile browsers to validate website compatibility across multiple devices.
- Browserstack: Supports over 2000+ real iOS and Android devices and browser-OS combinations for live and automated responsiveness testing.
- Testsigma: Provides automated cross-browser and responsiveness testing on more than 1000+ Browser-OS and 2000+ iOS and Android devices.
Some specific tools for testing responsive websites include:
- Responsinator: A free tool that displays how web pages render on various generic screens by entering the website URL.
- Screenfly: Another free, in-browser tool that allows testing on various screen sizes and devices, including custom screen sizes.
- LambdaTest’s LTBrowser: Offers responsive website testing with features like network throttling, scroll syncing, and device rotation.
- ‘Am I Responsive?’ tool: Provides resolutions for Desktop, Laptop, Tablet, and Mobile, allowing direct size comparisons and quick visual checks.
By using these tools, web designers can ensure their responsive web designs deliver a seamless and consistent experience across all devices.
Best Practices for Responsive Web Design
Adopting best practices for responsive web design ensures that your websites meet current web requirements and reach a new level of design. A mobile-first approach is essential, focusing on designing for smaller screens initially and scaling up to larger screens. This approach ensures that your website is optimized for the most constrained environments, providing a better user experience for mobile users.
Designing fluid layouts ensures that content adapts naturally between defined responsive breakpoints. This approach involves using relative units and flexible grids to create layouts that scale seamlessly across different devices. Eliminating unnecessary features for mobile users can also help reduce friction and improve user experience. For example, Etsy prioritizes personalization and helps customers quickly find products on mobile devices.
Placing primary navigation elements at the bottom of mobile screens helps with thumb accessibility, making it easier for users to interact with your website. Ensuring that important links and CTAs have a height of at least 44px improves usability on mobile devices. Conditional loading hides non-essential elements for mobile users, reducing cognitive load and improving performance. Conditional loading is a technique where certain resources are only loaded when specific conditions are met, optimizing performance for mobile users.
Breakpoints are screen size indicators at which the site switches from one state or size to another. Using the min-width CSS function for breakpoints is the best practice today, as it allows for more flexible and adaptive designs. By following these best practices, web designers can create responsive websites that deliver an optimal user experience across all devices.
Summary
In summary, a mobile-first approach to responsive web design is essential for creating websites that deliver an optimal viewing experience across all devices. By understanding its principles and techniques, such as flexible grids, responsive images, and media queries, web designers can ensure their web pages render beautifully and function flawlessly, regardless of the screen size. The evolution of mobile web design has highlighted the importance of optimizing websites for mobile devices, making responsive design a necessity in modern web development.
Implementing responsive typography, setting up the viewport, customizing layouts with CSS media queries, and enhancing user experience with responsive navigation are crucial steps in creating responsive websites. Practical examples of responsive web design, such as Magic Leap, Slack, WIRED, Treehouse, and Shopify, illustrate the effectiveness of these techniques in creating seamless user experiences.
Testing responsive web designs using tools like CrossBrowserTesting, Browserstack, Testsigma, Responsinator, Screenfly, and LambdaTest’s LTBrowser ensures a consistent experience across all devices. Following best practices, such as adopting a mobile-first approach, designing fluid layouts, optimizing navigation, and setting appropriate breakpoints, ensures that your responsive web designs are top-notch.
By mastering responsive web design, web designers can create websites that are not only visually appealing but also highly functional and accessible. This approach enhances the overall user experience, making it easier for users to interact with content on any screen size. Embrace the principles and techniques of responsive web design to create websites that stand out and deliver a seamless user experience.
Frequently Asked Questions
What is the difference between responsive and adaptive web design?
In conclusion, responsive web design adjusts layouts dynamically, while adaptive web design creates static layouts for different screen sizes.
Why is a mobile-first design strategy important?
A mobile-first design strategy is important because it optimizes websites for smaller screens, touch interfaces, and slower internet connections, leading to a better user experience for mobile users.
How do flexible grids contribute to responsive web design?
Flexible grids in responsive web design contribute by allowing elements to scale based on the viewing window or browser width, ensuring consistent display across different devices.
What are some techniques for making images responsive?
To make images responsive, you can use techniques such as using the max-width property in CSS, setting width to 100% in specific stylesheets for Internet Explorer, and leveraging JavaScript for older browsers. These methods help ensure that images adapt to different screen sizes effectively.
Why is testing responsive web designs important?
Testing responsive web designs is important because it ensures a consistent user experience across all devices, identifying and resolving any issues with different screen sizes and resolutions.

 Eashan Mehta
Eashan Mehta