Responsive Website Design & Development for eCommerce
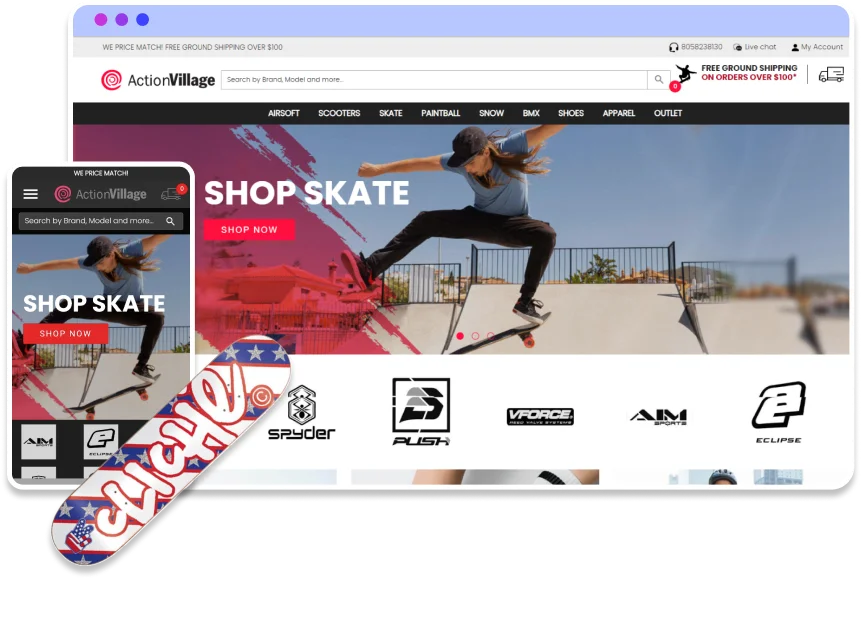
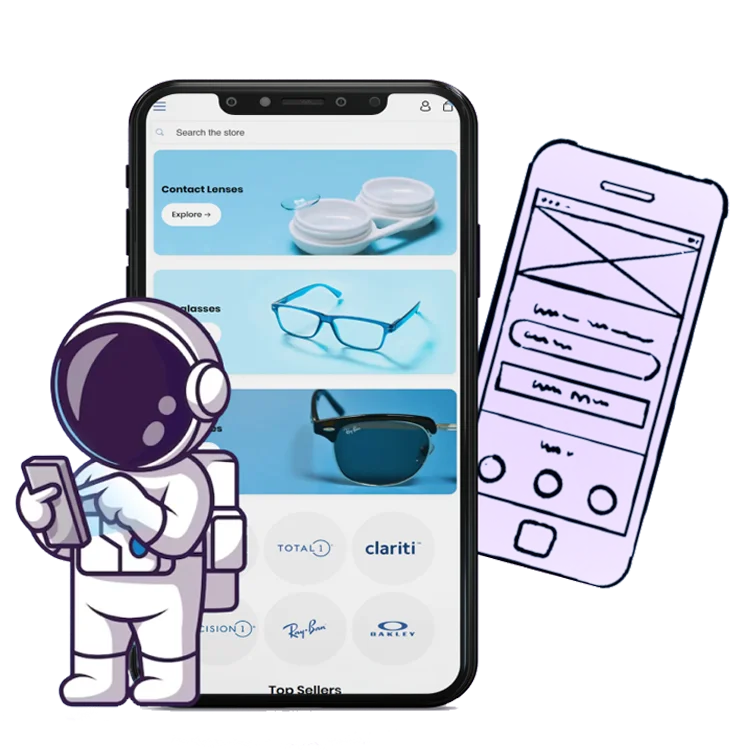
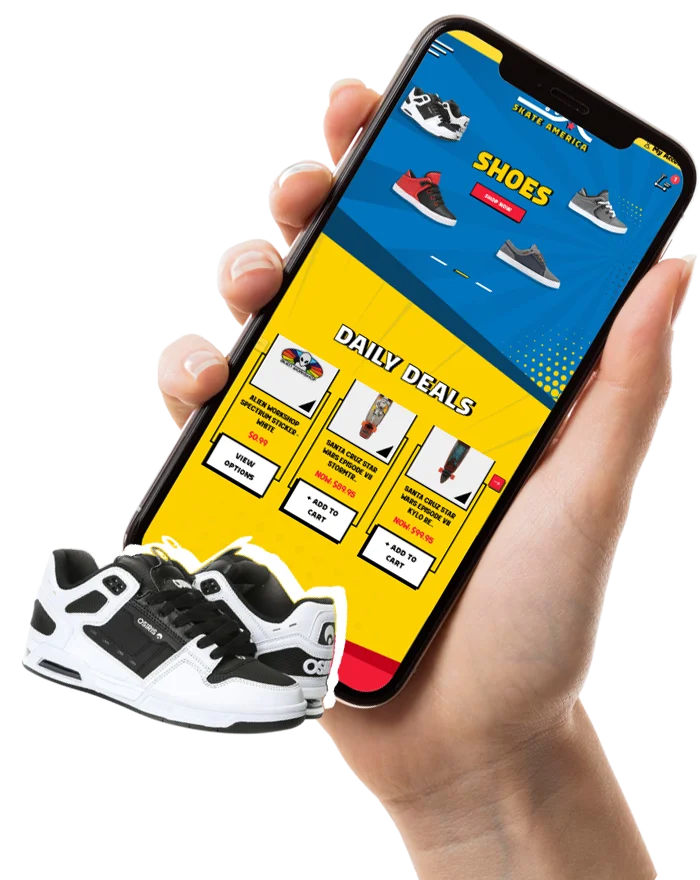
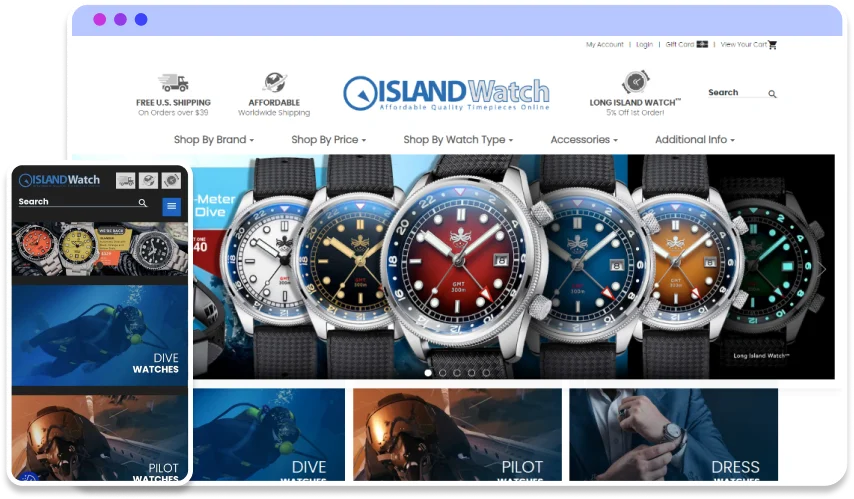
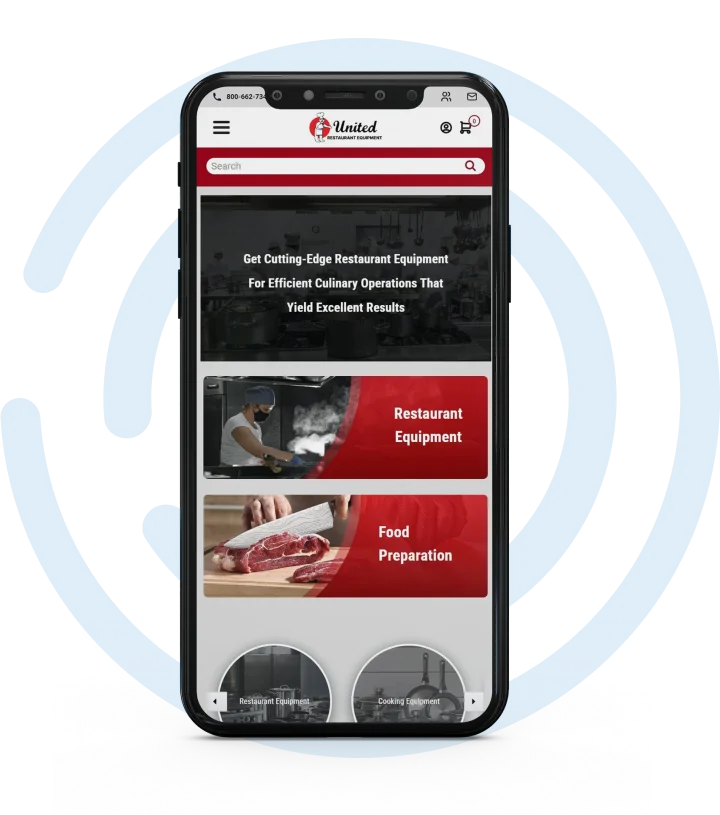
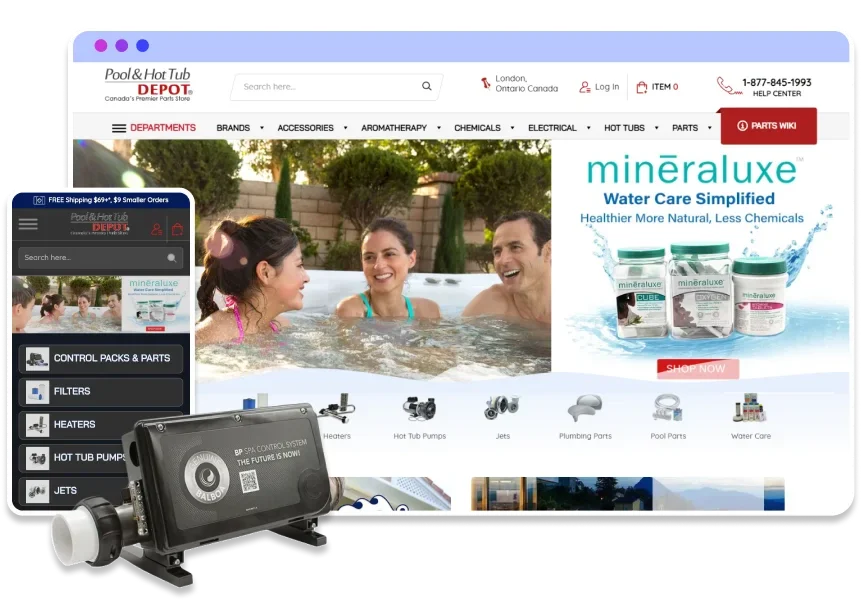
Responsive Web Design and Development is a technology that creates websites for optimal viewing experiences across a wide range of devices, from desktop computers to mobile phones and tablets. This approach ensures easy reading and navigation by adapting to different screen resolutions. Given the proliferation of various devices in the marketplace—a trend that shows no sign of slowing down—responsive web design is essential. Without a website that accommodates every device your customers might use, you risk losing them due to frustration.
In summary, Responsive Web Design involves creating a website so that its content adjusts seamlessly to the screen size and resolution of the device being used to view it.