Images are not just about enhancing the visual appeal of your website; they play a critical role in how search engines rank and index your content. In eCommerce, where the competition is fierce, optimizing your images for eCommerce SEO is a game-changer. From improving website performance to boost organic traffic, effective image optimization is essential for any online store.
In this blog, we’ll explore how to optimize images for search engines. By following these practices, you’ll ensure your images enhance your site’s performance while boosting your search visibility.
The Importance of Image SEO in E-Commerce
Images are a vital component of online stores. They showcase products, communicate your brand’s identity, and influence purchasing decisions. However, without proper optimization, these visuals can slow down your website, frustrate visitors, and negatively impact your SEO.
Search engines use metadata, file sizes, and alt text to understand images. Optimized images enhance your website’s usability and ranking potential, making them an indispensable tool for any eCommerce business. As the digital landscape evolves, the integration of visual search tools like Google Lens has further elevated the importance of image SEO.
Using High-Quality Images Effectively
High-quality visuals are the backbone of any successful eCommerce site. They establish credibility and make your products more appealing to customers. However, high quality doesn’t mean oversized, as large files can lead to slow loading times.
 Derya Arms High Quality image
Derya Arms High Quality image
Balancing image quality with performance is key. Clear, professionally shot images can effectively showcase your products, while optimized file sizes ensure quick loading. Use tools like TinyPNG or Adobe Photoshop to compress your images without sacrificing clarity, maintaining both aesthetics and performance.
Optimizing File Names and Alt Text
Before uploading images to your website, it’s crucial to name them appropriately and include alt text. These elements are instrumental in helping search engines understand the content of your visuals.
Descriptive file names that incorporate relevant keywords improve the likelihood of your images appearing in search results. For example, instead of naming a file “IMG123.jpg,” use a name like “black-leather-handbag.jpg.” Alt text, on the other hand, provides a textual description of the image, ensuring it is accessible to visually impaired users while also boosting SEO.
Resizing Images for Optimal Performance
Large image files are one of the main culprits behind slow websites. For eCommerce stores, this can translate to lost sales as frustrated users abandon slow-loading pages. Resizing your images is an effective way to improve load times without compromising on quality.
Web-friendly formats like JPEG or PNG are ideal for balancing resolution and file size. Additionally, tools like ImageOptim and Squoosh allow you to compress files without affecting their clarity. Ensuring your images are sized appropriately for the web enhances both user experience and search rankings.
Responsive Images for Mobile Optimization
With mobile traffic now accounting for the majority of web usage, ensuring your images are optimized for mobile devices is crucial. Responsive images adapt to the user’s screen size, creating a seamless browsing experience across smartphones, tablets, and desktops. This not only enhances user satisfaction but also improves site speed and search engine rankings.
While implementing responsive images involves using the srcset attribute in your HTML code, it’s not as simple as just typing “srcset.” A thoughtful approach is required. You need to create multiple versions of each image in different resolutions, ensuring they’re appropriately compressed to maintain quality while minimizing file size. Your code then instructs the browser to load the most suitable image for the user’s device. This process may require technical expertise or collaboration with a web development team to ensure proper implementation.
Responsive images are an essential part of a mobile-first strategy, but they require planning and execution. Investing in this practice ensures your website delivers an optimized experience to users on any device, ultimately supporting better engagement and higher conversions.
Structured Data and Metadata for Images
Structured data and metadata provide additional context to search engines, helping them index your images more effectively. Captions, titles, and schema markup can all improve your image visibility in search results.
For instance, adding schema markup to product images can enhance your search listings by including rich snippets or image carousels. This is particularly beneficial for eCommerce stores, where visuals play a crucial role in driving clicks and increasing conversions.
Sitemaps for Image Indexing
Including images in your XML sitemap ensures that search engines can find and index them effectively. This is especially important for eCommerce sites with extensive product catalogs.
Using tools like Google Search Console or Yoast SEO, you can generate an image sitemap that includes all the relevant URLs on your site. Regularly updating this sitemap ensures that new or updated images are properly indexed.
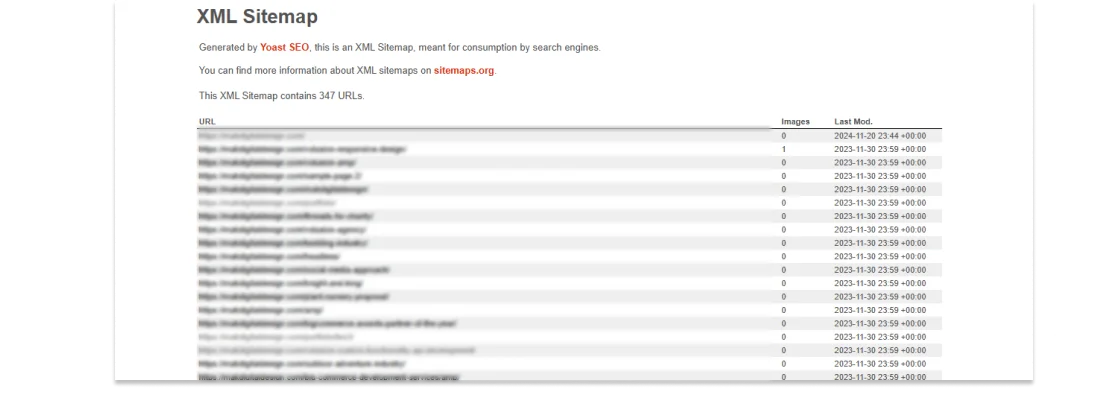
 XML Sitemap example powered by Yoast
XML Sitemap example powered by Yoast
Improving Accessibility with Alt Text
Accessibility isn’t just a best practice; it’s a necessity. Alt text not only helps visually impaired users but also assists search engines in understanding your images. Providing detailed, accurate alt text ensures your site is inclusive and SEO-friendly.
For example, instead of writing “image of shoes,” describe the product in detail, such as “black running shoes with white soles, ideal for marathon training.” This approach caters to both users and search engines.
Leveraging Visual Search Optimization
Visual search tools like Google Lens and Pinterest Lens are changing the way consumers shop online. Optimizing your images for these tools can significantly increase your product visibility and drive traffic.
To prepare for a visual search, focus on clear, high-quality images with accurate metadata. Highlight unique features in your visuals, ensuring they align with the queries users are likely to make via visual search tools.
Monitoring and Improving Image Performance
Image optimization is not a one-and-done task. Regularly monitoring your website’s performance can help you identify areas for improvement. Use analytics tools to track metrics such as page load times, click-through rates, and user engagement with image-heavy pages.
By continuously refining your image SEO strategy, you can ensure your site remains competitive in an ever-changing digital landscape.
Conclusion
Image SEO is an essential aspect of any eCommerce strategy, offering benefits that go beyond visual appeal. From faster loading times to improved search rankings, properly optimized images enhance both user experience and your site’s overall performance.
At MAKDigital, we specialize in creating visually stunning, SEO-optimized eCommerce websites that deliver results. Contact us today to learn how we can help you implement effective image optimization strategies and take your online store to the next level. Let’s make your images work smarter for your brand.

 Eashan Mehta
Eashan Mehta