
While many factors help online shoppers decide what eCommerce store to shop at, website loading speed is a deal breaker. According to Think with Google, as page loading time goes from 1 second to 3 seconds, the probability that visitors will leave increases by 32%. Hence, eCommerce websites must run performance testing periodically to measure their website loading speed. We recommend using these free performance testing tools from Google to determine the elements on your website that need improvements. Let’s dive right in.
Google PageSpeed Insights
Google PageSpeed Insights is a free website performance testing tool that has been available for years. It is a simple tool with a user-friendly one-page interface and a single input field. It allows users to check the performance of their website on mobile and desktop and grades on a scale of one to 100. The higher the score, the better the website performs. It uses metrics, such as Core Web Core Vitals — largest contentful paint (LCP), cumulative layout shit (CLS), and other notable metrics like time to first byte (TTFB). It also runs diagnostics of the URL, showing the poor elements of the website and suggesting how to fix the issues. For example, a Google PageSpeed Insights diagnostics might suggest avoiding an excessive DOM size.
PageSpeed Insights is one of the best performance testing tools for small businesses because it is free and doesn’t require account registration. Not to mention that anyone, regardless of their tech skills, can understand the analytics it provides about URLs. So, if you want a quick analytical breakdown of your website performance, head over to pagespeed.web.dev.
Google Chrome DevTools
Chrome DevTools is another free website performance tool by Google that businesses can use to measure how their website performs. Unlike PageSpeed Insights, you can only access Chrome DevTools via the Google Chrome browser. Install Google Chrome on your pc or Mac, and go to your website or any website you want to test, then open DevTools. You can open DevTools with keyboard shortcuts — CMD + Option + I on Mac, and F12 on windows, which takes you straight to the second image. Another way is by expanding the dropdown menu on Chrome; click More Tools and then Developer Tools.


Chrome DevTools promises to give actionable insights into your website’s performance which allows you to do the following
- Record or import a trace into the Performance Insights panel
- Get an overview of your page’s runtime performance
- Identify improvements to your performance via a list of actionable insights
Chrome DevTools also lets you know how your website might perform on a slow device using the throttling button to slow down your CPU. Although DevTools can’t accurately simulate the CPUs of mobile devices. Additionally, after a performance recording, you can view your website’s performance insights and details about each element.

Lighthouse in Chrome
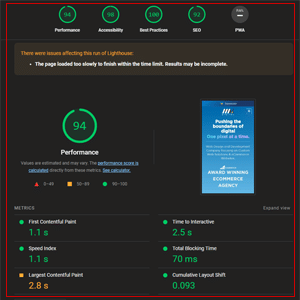
Google Lighthouse is an open-source website performance testing tool that audits URLs for performance, SEO, accessibility, progressive web apps, etc. Lighthouse is also a free and user-friendly tool that only works on the Google Chrome browser. Lighthouse reports come with a reference doc explaining each audit along with suggestions to fix each poor performance audit.
The best way to run Lighthouse is from the Chrome DevTools because it allows performance testing of authenticated webpages and local websites.
- Go to your website on the Chrome browser
- Open Chrome DevTools
- Click the Lighthouse tab
- Click Analyze page load
- Run audit
That said, you can run Lighthouse in multiple ways, including running from the command line, which allows you to use shell scripts to automate your Lighthouse runs. Or simplify Lighthouse runs by using the Lighthouse Chrome extension. From the Google Chrome browser, download the Lighthouse chrome extension. Once installed, go to a web page you want to test and click the lighthouse icon beside the Chrome address bar. Or go to the Extension menu to access the Lighthouse extension. Either method will show a Generate report button you can click to run an audit of the current web page in view.
Although Lighthouse doesn’t require technical expertise, you can share the Lighthouse reports of your website as JSON or GitHub Gists, allowing other team members to see your website performance.

Best Practices for Website Performance Testing
Plan the tests: determine what type of performance test your website needs. You might want to run a spike test to determine how your website performs where is a huge traffic load. So, before starting a performance test, consider your business goals and the performance problems you suspect your website has and create a defined performance testing plan.
User-centric performance testing: remember, the ultimate goal of website performance testing is to optimize your website to give a better user experience. So, research user behavior and expectations and use the insights to determine what to test for before running website performance testing.
Schedule performance testing: website performance testing is not a once-and-done thing. Instead, test your website periodically to detect performance issues as they develop and mitigate them before they impact your website’s user experience.
Practice continuous monitoring: web performance testing tools may never be able to replicate accurate scenarios of customers engaging your website because human engagement is quite unpredictable. Hence, after running performance testing, it is advisable to keep monitoring your website as human customers engage with it.
Fix and re-test: once you finish web performance testing, share the report with the team responsible for fixing the performance issues, then re-test. Re-test to confirm whether your website is working optimally.
Over To You
With every technological leap that impacts eCommerce and the internet as a whole, internet users increase their technological expectations. In other words, online shoppers will always expect eCommerce websites to have the technological optimizations to meet their standards. And that means your website must be fast and responsive across numerous devices; desktop, mobile, and IoTs like smart fridges. Even when an internet user’s device runs on a slow CPU or poor connection bandwidth, they still want the website they are browsing to be responsive and fast. Otherwise, they won’t hesitate to visit a rival brand’s website. Let this be your motivation to run performance testing on your website periodically.
Mitch is an experienced eCommerce Project Manager specializing in delivering seamless online experiences and driving digital growth. With expertise in project planning, platform optimization, and team collaboration, Mitch ensures every eCommerce initiative exceeds expectations. Passionate about innovation and results, Mitch helps businesses stay ahead in the dynamic digital landscape.

