Every time someone visits a website, data is transferred, servers are pinged, and energy is consumed. While the environmental cost of a single page load may seem insignificant, it quickly adds up when you consider the billions of web pages accessed daily. In fact, the digital world has a surprisingly large carbon footprint. What’s often overlooked is how user experience (UX) design directly contributes to that footprint.
UX design isn’t just about aesthetics or usability — it also shapes how efficiently your website operates. From oversized images to endless page loads, design choices can either reduce or increase the amount of energy used with every click. As digital usage continues to grow, so does the need for sustainable design practices that promote efficiency. This blog will explore practical ways that UX decisions — from image optimization to hosting choices — can minimize environmental impact while creating faster, more user-friendly websites.
The Digital Footprint of the Web
The internet may feel intangible, but every online interaction draws power from a vast network of physical infrastructure. Websites are hosted on energy-intensive servers in data centers that require constant cooling. Every page load or product search sends data across the globe, consuming energy through devices, networks, and cloud systems.
According to EY , they suggested that data centers account for nearly 4% of global greenhouse gas emissions — roughly the same as the airline industry. This number is expected to grow as more people come online and demand faster, richer experiences. Businesses that rely on digital platforms must recognize their role in this equation. The good news is that sustainable UX isn’t just possible — it’s practical. With small, intentional changes, any brand can reduce the energy their site consumes without sacrificing quality or performance.
Image Optimization: The Quickest Win
One of the easiest and most impactful ways to reduce your website’s environmental footprint is by optimizing images. Many sites are weighed down by massive media files that slow down load times and demand unnecessary bandwidth. This not only frustrates users but also consumes more energy across networks and devices.

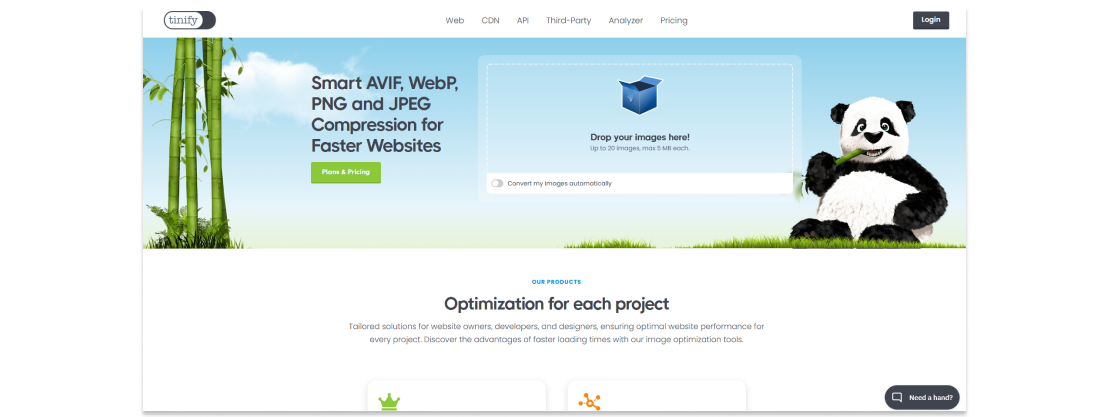
Switching to next-generation formats like WebP can drastically shrink file sizes without compromising image quality. Lazy loading ensures that images are only loaded when users scroll to them, rather than all at once on page load. Compression tools such as TinyPNG or other image converters make it simple to shrink image files before uploading them to your site.
These small adjustments can have a big impact. Optimizing images benefits users, improves site speed, and promotes sustainability in a single stroke.
Streamlined Navigation = Reduced Load
The more steps it takes a user to complete a task, the more data gets transferred — and the more energy is used. That’s why intuitive, streamlined navigation isn’t just about usability — it’s a sustainability tactic. When users find what they need faster, they visit fewer pages and spend less time idling on unnecessary ones. Each reduction in page views translates to less server processing and less electricity used.
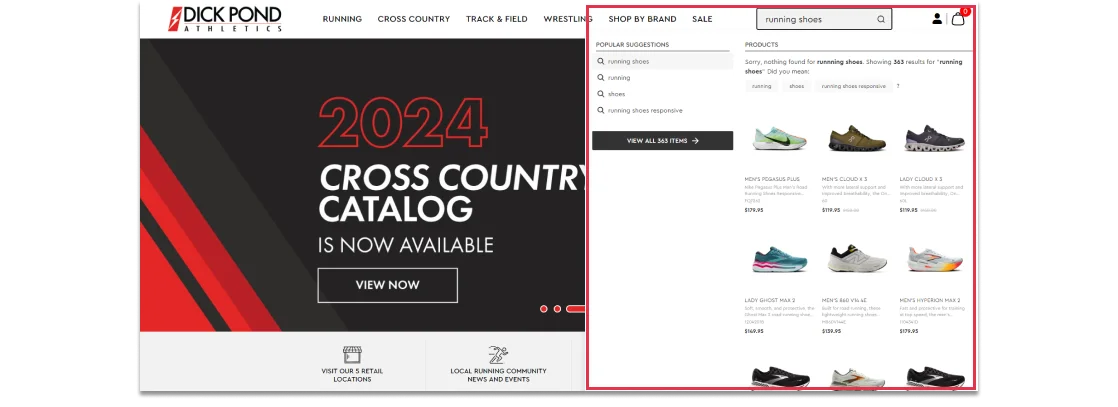
Smart UX design focuses on creating a logical site architecture where users can easily locate products or information. Clear navigation menus, prominent calls to action, and predictive search tools like Searchanise help minimize unnecessary clicks by offering real-time suggestions and product recommendations. Rather than burying content under multiple layers or forcing users to backtrack, the goal should be to guide them quickly and directly to their destination.
 Dick Pond Athletics utilizing Searchanise Dynamic Search Platform
Dick Pond Athletics utilizing Searchanise Dynamic Search Platform
Not only does this cut energy consumption, but it also improves bounce rates, boosts conversions, and makes your website more pleasant to use. Sustainable UX, in this case, doubles as high-performing UX.
Typography, Fonts, and Dark Mode
Fonts might seem like a small detail, but they can have a surprisingly large impact on site efficiency. Custom font files require additional HTTP requests and add weight to your page. Using system fonts or minimizing the number of font weights and styles can help reduce file size and page load times. When fonts are necessary, make sure they’re optimized and hosted efficiently.
Dark mode is another design consideration gaining traction, particularly for mobile users with OLED screens. Because dark pixels require less energy to display, offering a dark mode option can slightly reduce power consumption on these devices. While the energy savings are modest, every small effort adds up — especially when paired with other optimizations.
Choosing thoughtful font strategies and offering energy-efficient UI modes reflect a user-first and planet-conscious mindset. It’s about balancing aesthetics with impact, ensuring that design choices align with both performance and sustainability goals.
Sustainable Hosting and Green CDNs
Behind every website is a data center — and not all are created equal. Traditional hosting providers often run their servers on fossil fuels, while green hosting companies prioritize renewable energy. Choosing a hosting platform committed to sustainability is one of the most impactful backend decisions a business can make.
Platforms like GreenGeeks and A2 Hosting offset their carbon output or power their infrastructure with wind or solar energy. Similarly, content delivery networks (CDNs) like Cloudflare have implemented sustainability initiatives to reduce their environmental impact. Using a green CDN ensures that your static files — like images, scripts, and fonts — are delivered quickly and efficiently from nearby servers that prioritize clean energy.
Before choosing a hosting provider, take a moment to review their sustainability practices. A greener host not only aligns with your brand’s values but also supports the broader push for a more energy-efficient internet.
Minimalism and Sustainable Design Thinking
Minimalist design isn’t just trendy — it’s inherently more sustainable. Clean, focused layouts require fewer assets, load faster, and eliminate unnecessary bloat. Every extra script, animation, or decorative design element adds weight and energy cost to your page. Stripping back to the essentials reduces that burden without sacrificing clarity or creativity.
Sustainable UX thinking prioritizes functionality and accessibility. It asks: Does this feature serve the user? Is this animation necessary or just visual noise? By avoiding clutter and focusing on what matters, you create a lighter site that performs better and feels easier to use.
The benefits extend beyond energy savings. Minimalist sites tend to rank better in search engines, convert higher, and offer clearer messaging. They’re easier to maintain and adapt across devices. In other words, sustainability in design leads to smarter, more effective websites overall.
Conclusion: Build Greener, Smarter, and Faster
Digital sustainability isn’t just a trend — it’s a responsibility. As more of our lives move online, the environmental impact of the web becomes impossible to ignore. Fortunately, many of the best practices in UX design also happen to reduce energy consumption. Optimizing images, simplifying navigation, choosing better fonts, using green hosts, and designing with minimalism all add up to a smaller digital footprint.
These changes don’t require massive overhauls. Most of them are simple, affordable, and user-focused — and they often lead to faster sites and happier customers.
If you’re ready to make your site both greener and more high-performing, MAKDigital can help. From UX audits to custom website designs, we partner with brands to create digital experiences that work better — for users and for the planet.
Let’s build a web that’s fast, functional, and future-friendly. Contact us today.

 Eashan Mehta
Eashan Mehta