4 Best jQuery Carousel Plugins
In web design, a jQuery carousel is an element giving visitors easy and visible access to several content items. It is typically a dynamic scrolling list of items in horizontal order where previous and next items are partially visible. The items, consisting of HTML content, images, videos etc. can be scrolled back and forth (with or without animated transitions).
Using sliding horizontal panels, known, as Carousels and Sliders, to feature top content, is one of the strongest web design trends over the last couple of years. It is a very effective method to increase the web site usability and engage the user. The reason for this trend is mainly the arrival of jQuery that have made it almost a “walk in the park” to add a jQuery carousel or a jQuery image slider plugin to a web site. There are many great jQuery carousel plugins available today, and it is quite difficult to choose the best. This article has been created specifically to help you get started using jQuery Carousels, but you may also jQuery Slider plugins. This article was recently updated with new jQuery carousel plugins and all link where checked.
1) jQuery Carousel Plugin collection – more info | demo

Want a carousel plugin that also solves all kinds of slider and banner rotator needs. Then All in one banner rotator could be the jQuery carousel plugin you are looking for. This plugin is a premium option and a regular license cost $10. This jQuery script can be configured to work as content carousel, a banner rotator, thumbnails banner, banner with playlist and content slider. All in one is responsive and it will adapt to fit mobile screens.
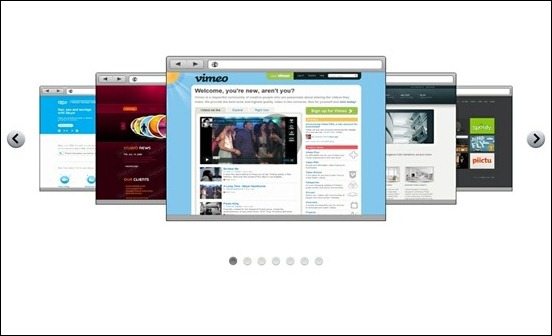
2) 3D Carousel – Advanced jQuery Carousel

3D Carousel is a powerful premium jQuery carousel plugin (regular license cost $6) with support for both HTML markup and XML. With this plugin you can arrange a set of images in a cool carousel layout.
3) Tiny Carousel – more info | demo

I think Tiny Carousel is good option as it is free and a lightweight carousel plugin. It offers both horizontal or vertical carousel sliding styles. User can navigate Tiny Carousel using paging or buttons.
4) jQuery Carousel Evolution – more info | demo

With jQuery Carousel Evolution you get a true jQuery carousel plugin. This plugin is a premium option (regular license cost $4) and it allows you to easily set up a carousel slider using HTML markup on your web pages. The plugin also provides an easy to use API which will allow to further enhance the functionality of the carousel. A carousel like this is a great tool for presenting website screenshoots.
Recent Projects
Tech-savvy and innovative, Marina is a full-stack developer with a passion for crafting seamless digital experiences. From intuitive front-end designs to rock-solid back-end solutions, she brings ideas to life with code. A problem-solver at heart, she thrives on challenges and is always exploring the latest tech trends to stay ahead of the curve. When she's not coding, you'll find her brainstorming the next big thing or mentoring others to unlock their tech potential.

 Marina Lippincott
Marina Lippincott
