Introduction:
When it comes to online selling, ensuring a positive user experience is crucial in gaining customer trust and maximizing conversions. To achieve this, slow loading speeds and dissatisfactory website performance can drive potential customers away to competitors. To optimize your BigCommerce store and increase organic traffic, you should prioritize page speed. This article presents effective strategies for enhancing page load speed and revenue on the BigCommerce platform.
I. The Significance of Page Speed
Customer dissatisfaction primarily stems from extended loading times on online stores. With numerous options available, customers expect fast and efficient browsing experiences. Consequently, slow loading speeds often lead to loss of sales and traffic. Therefore, it is imperative to prioritize page speed improvements to boost your BigCommerce store’s performance.
II. Tips for Increasing Page Load Speed and Revenue
To leverage the fast online store speeds offered by BigCommerce and enhance website traffic, you can implement the following strategies:
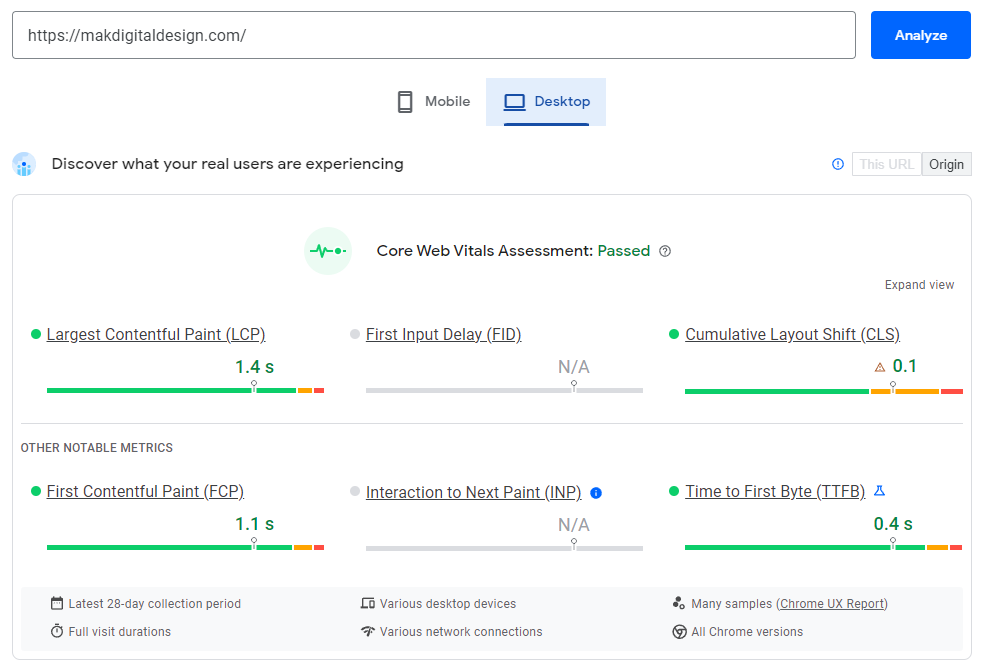
BigCommerce Page and Site Speed Test
Conducting a comprehensive page load speed test is an effective method to analyze your BigCommerce store’s performance. These tests help identify factors that contribute to slow loading times and provide insights into potential areas for improvement. Additionally, online tools such as Google Page Speed offer free analysis for this purpose.
Content Optimization
Avoid overloading your site with excessive and unnecessary content, as it can impede site performance. Maintaining a clean and organized layout is essential for efficient page loading. Limit the number of products and product details displayed on the homepage and each page to significantly improve loading times. By organizing the layout and simplifying categories, customers can easily navigate and find the information they seek.
Image Optimization
Optimizing images is crucial for ensuring fast load speeds. Keeping image sizes reasonable prevents delays in page load times and frustration among customers. Follow these tips when setting up new BigCommerce pages:
- Limit the width of images to 1250 pixels, as suggested by BigCommerce.
- Utilize a resolution of 72dpi instead of 300dpi for online images to enhance load speed and prevent errors.
- Prefer JPEG files over PNGs to achieve smaller file sizes without compromising quality.
- Implement responsive images to enhance organic traffic and conversion rates.
Redirects
As your BigCommerce store grows, you may create new categories and sub-categories, potentially resulting in incorrect categorization or linking of products. BigCommerce offers automatic redirection to resolve this issue. However, changing category names multiple times without clearing redirect history can lead to slower loading speeds. Therefore, ensure that your store’s redirections are correctly configured to maintain optimal page speed.
Third-Party Applications
While BigCommerce provides various applications to enhance the functionality of your store, excessive use of third-party applications can negatively impact page load times. Each application added to your store introduces additional JavaScript and CSS files that need to load. Evaluate the necessity of each application and remove any redundant or low-priority ones that could affect your store’s performance.
Content Delivery Network (CDN)
Implementing a CDN can significantly enhance page load speeds, especially for customers located in different geographical regions. CDNs distribute website content across multiple servers worldwide, ensuring faster delivery to end-users. BigCommerce provides built-in integration with popular CDNs, making it easier to set up and improve page load speeds.
JavaScript Errors and Render-Blocking Scripts
Identifying and resolving JavaScript errors is essential for maintaining optimal page speed. Render-blocking JavaScript can delay the loading of essential content, leading to slow load times. Addressing these errors promptly ensures a smooth browsing experience for visitors and improves your BigCommerce website’s speed and performance.



III. Conclusion
By implementing the strategies outlined above, you can optimize your BigCommerce store for enhanced page load speed and increased organic traffic. Prioritizing page speed improvements, content optimization, image optimization, and efficient use of third-party applications will contribute to a seamless browsing experience and improved conversion rates. Leveraging tools such as CDNs, conducting regular speed tests, and resolving JavaScript errors further enhance the overall performance of your BigCommerce store. By combining these measures, you can position your store for success in the competitive world of e-commerce.
MAKDigital BigCommerce Development Services
At MAKDigital, we specialize in providing top-tier BigCommerce development services. Our solutions are designed to enhance organic traffic, boost conversion rates, and deliver enterprise-level capabilities that keep customers engaged and coming back for more. Whether you require migration, application integration, or online store web design services, our experienced team is dedicated to meeting your specific needs. Contact us today to discuss your requirements and receive personalized assistance!
FAQ – BigCommerce Page Speed Optimization
What is considered a good page speed?
A page loading time of over two seconds for a category page on your site or BigCommerce store can lead to customer dissatisfaction and increased bounce rates.
Why is speed optimization important?
Speed optimization is crucial to ensure that web pages load quickly, enhancing user experience and reducing bounce rates. Additionally, faster websites tend to rank better in search engine results and achieve higher conversion rates.
Does speed optimization affect SEO?
Yes, page speed directly impacts SEO by affecting bounce rates and dwell time. Slow-loading pages can lead to lower rankings on search engine results pages.
What is the difference between page speed and site speed?
Page speed focuses on the loading time of individual pages, while site speed refers to the average loading time of all the pages on your website.
How can I speed up my page optimization?
You can increase page loading speed by enabling compression, minifying CSS, JS, and HTML, reducing redirects, removing render-blocking JavaScript, and optimizing images. Leveraging browser caching and mobile optimization are also effective strategies.
Why is mobile optimization important?
Mobile optimization is essential to cater to the increasing number of mobile users and ensure a seamless browsing experience across different devices. Satisfied mobile users are more likely to make purchases and spread positive feedback about your brand.
What is considered a good mobile page speed?
For optimal website performance, aim for a page loading time of under 3 seconds on all devices, with a target of 1-2 seconds if possible.
How can I speed up my BigCommerce store?
Optimizing your BigCommerce store involves actions such as using Google’s Page Speed tool to analyze and enhance site load time, optimizing images for smaller file sizes, fixing redirects, utilizing a CDN, and being mindful of the number of third-party applications used to maintain site speed.