Page Speed Optimization
To assist John effectively, our initial step was to conduct a comprehensive SEO and UI/UX audit, pinpointing areas of concern and devising solutions. Given Google's recent emphasis on overall site performance, encompassing not just content relevance but also page serving mechanisms, we prioritized key factors such as page speed and content layout stability. Our foremost focus was to ensure swift site performance across all devices, minimize layout shifts for users, and ensure the accurate interpretation of rich snippets by Google, which convey essential information such as product details, reviews, FAQs, and company information.
Page Speed Before SEO Optimization:
Our developers meticulously combed through the PoolAndHotTubDepot codebase, updating necessary code libraries, optimizing the delivery of third-party scripts with a tailored strategy for each component, and employing third-party media optimization services to serve images optimally for various devices. We also revamped select out-of-the-box BigCommerce stencil components to ensure consistent content loading before invoking JavaScript. Furthermore, we ensured that every element on the site adhered to the latest accessibility standards.
For a comprehensive list of techniques employed, please refer to our blog article here The outcome was remarkable: the site achieved blazing-fast speeds and excelled in all critical Google ranking parameters.
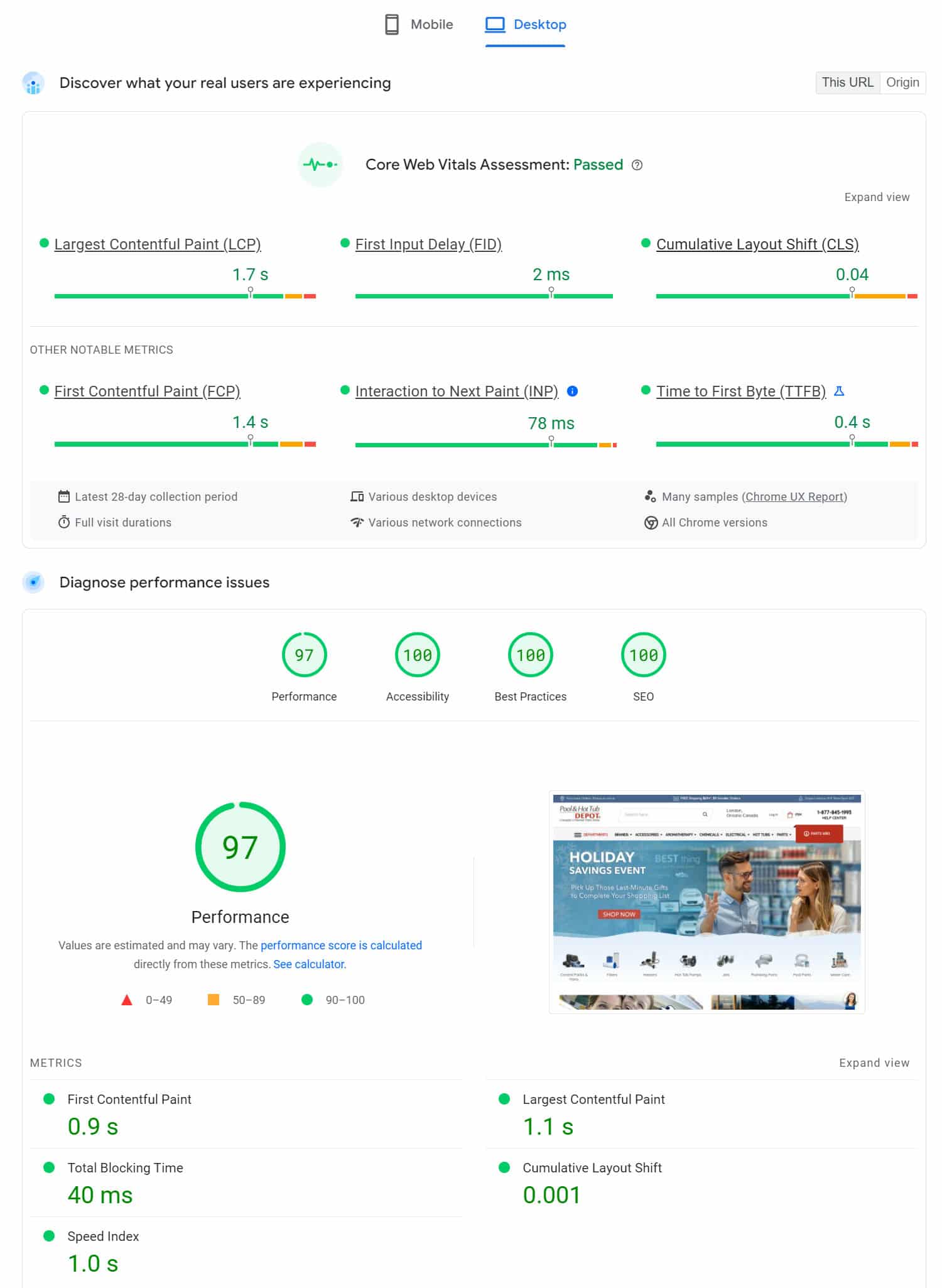
Page Speed After SEO Optimization: