Creating an interactive eCommerce website is no longer just a nice touch; it’s essential for businesses looking to stay competitive in the digital marketplace. By 2025, businesses that leverage interactive features will lead their industries in engagement, conversions, and customer loyalty. With attention spans getting shorter, captivating users the moment they land on your site is vital for success.
This guide explores the role of interactivity in modern web design, key features to implement, real-world success stories, and how to create an engaging website that works for your business.
Why Interactive Websites Matter
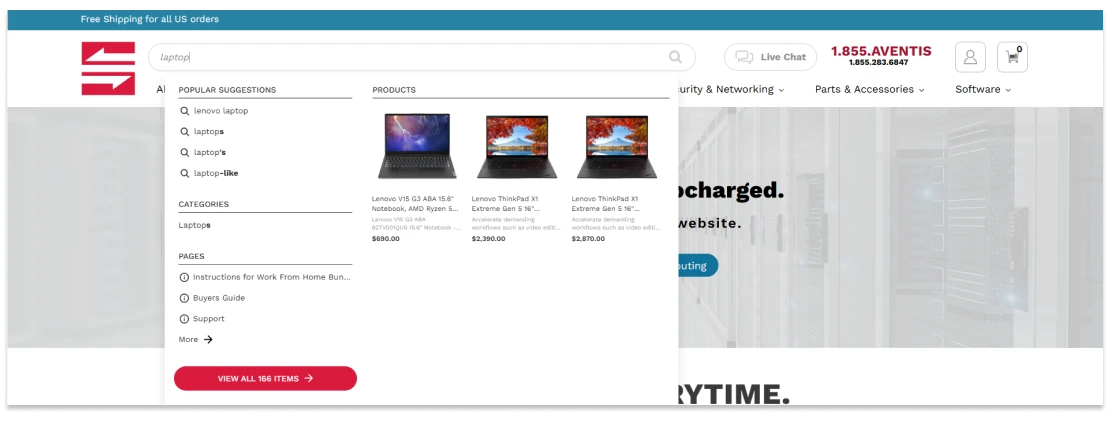
An interactive website isn’t just about flashy animations or sleek visuals—it’s about enhancing user engagement and providing a memorable experience. When customers can easily interact with your site through features like product configurators, dynamic search filters, or live chat, they are more likely to stay longer, explore more, and ultimately complete a purchase. Searchanise on Aventis Systems website
Searchanise on Aventis Systems website
Recent studies show that websites with interactive elements see significantly higher engagement rates and lower bounce rates. Customers expect seamless, tailored experiences that cater to their needs. By creating a personalized, intuitive interface, your website can foster trust, increase sales, and encourage repeat visits.
Interactive features also allow users to take control of their journey. For example, letting users build their ideal product configuration can lead to higher average order values and increased conversion rates. In today’s competitive e-commerce environment, that added engagement can make all the difference.
Interactive Features That Make a Difference
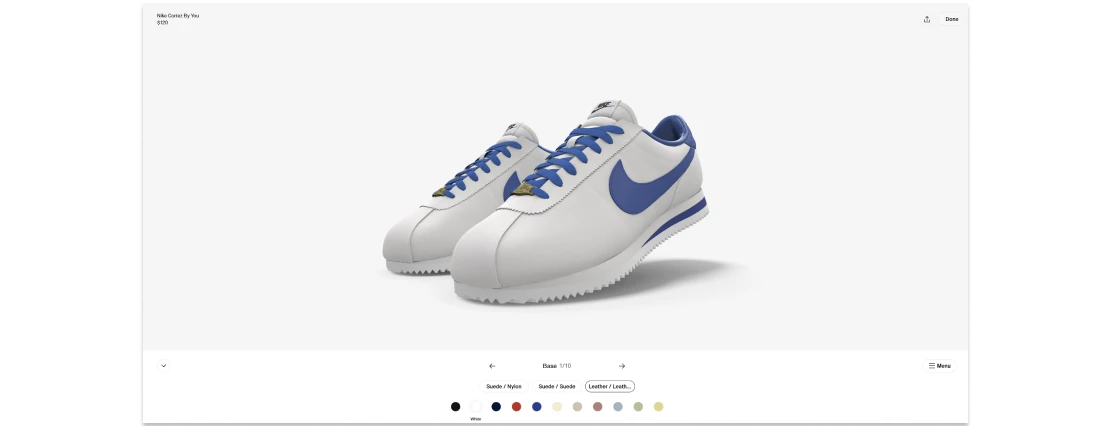
When developing an interactive website, it’s important to strike a balance between design and functionality. Product customization tools, for example, enable users to personalize products based on their preferences. Nike’s “By You” feature exemplifies how customization can drive engagement and conversions.
Live chat support, whether through AI-powered chatbots or live agents, resolves customer questions in real-time, reducing cart abandonment rates. Dynamic menus and filtering systems make navigation more efficient by allowing users to filter products by categories like price or type. Subtle animations and hover effects further enhance the experience by guiding users intuitively through the site without overwhelming them.
Implementing these features creates a more engaging and efficient shopping experience, encouraging customers to return.
How to Get Started
Building an interactive website doesn’t require advanced technical expertise. Many e-commerce platforms like Shopify and BigCommerce offer built-in interactive features. WordPress, paired with WooCommerce plugins, provides extensive options for customization.
Drag-and-drop tools like Shogun and Elementor make it easy to create interactive designs, while developers can use frameworks like React and GreenSock (GSAP) for complex projects. Start with a few core features that address your customers’ needs, then expand your interactive offerings over time.
Best Practices for Interactive Design
To maximize the effectiveness of your website’s interactive features, prioritize simplicity. Overloading your site with too many elements can confuse users and slow performance. Instead, focus on features that enhance the browsing experience without clutter.
Optimize for mobile to ensure that all interactive components function seamlessly on smaller screens. Test regularly using tools like Google Analytics and Hotjar to gather data on user behavior, then adjust your design based on their feedback. Additionally, ensure accessibility by implementing features like keyboard navigation and screen-reader compatibility.

Measuring the Impact of Interactive Features
Once your interactive features are live, track their performance to ensure they meet your goals. Key metrics to monitor include time on site, bounce rate, and engagement rates. For instance, are users spending more time on pages with interactive elements? Are they leaving your site less frequently after interacting with these features?
Analytics tools like Google Analytics provide insights into these metrics, helping you make data-driven improvements.
Avoid Common Mistakes
While interactivity can enhance your website, certain pitfalls should be avoided. Introducing too many features at once can slow performance and overwhelm users. Start with a few impactful features and expand gradually.
Additionally, neglecting mobile optimization can hinder your site’s effectiveness. Ensure that buttons, animations, and navigation elements work seamlessly across all devices. Lastly, meet accessibility standards to build trust and broaden your audience.
Interactive Websites as a Growth Strategy
Interactive websites are no longer a luxury—they’re a necessity for businesses aiming to stand out in today’s digital marketplace. By implementing thoughtful, user-focused features, you can create memorable experiences that foster loyalty, increase engagement, and drive growth.
Start small, prioritize your customers’ needs, and measure your results to refine your approach. If you’re ready to elevate your web presence with interactive design, MAKDigital Designspecializes in creating engaging, conversion-driven websites tailored to your goals.
Take the first step toward building a competitive advantage today. Contact us to learn how we can transform your site and drive lasting success.

 Eashan Mehta
Eashan Mehta