
Thanks to Google, websites in this decade are considering the user experience more and focusing on core web vitals scores, putting in more effort to ensure that every user gets the same smooth experience across all devices. Whether your website is for your eCommerce business or onsite business, a lot goes into making a website’s user experience smooth. On the flip side, any small loophole can make the user experience unpleasant, which can discourage potential customers in addition to getting flagged by Google. However, the largest contentful paint (LCP) is not in any way “small” because the LCP, as a core web vital metric tracked by the Google Search Console, accounts for 25% of the performance score of a website. Hence, prioritize your LCP to improve the user experience of your website.
Another important Core Web Vitals metric, along with LCP elements, is cumulative layout shift, which impacts user experience by measuring visual stability. Reducing cumulative layout shift is crucial for maintaining a smooth and predictable user experience when a user initiates loading.
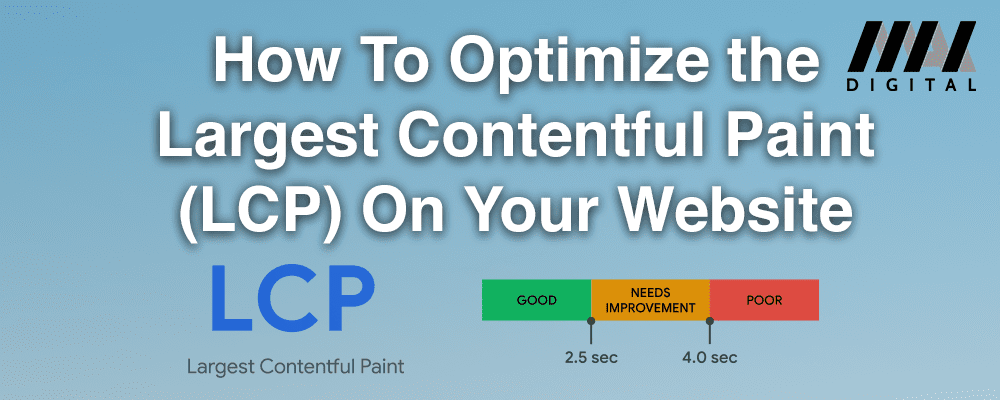
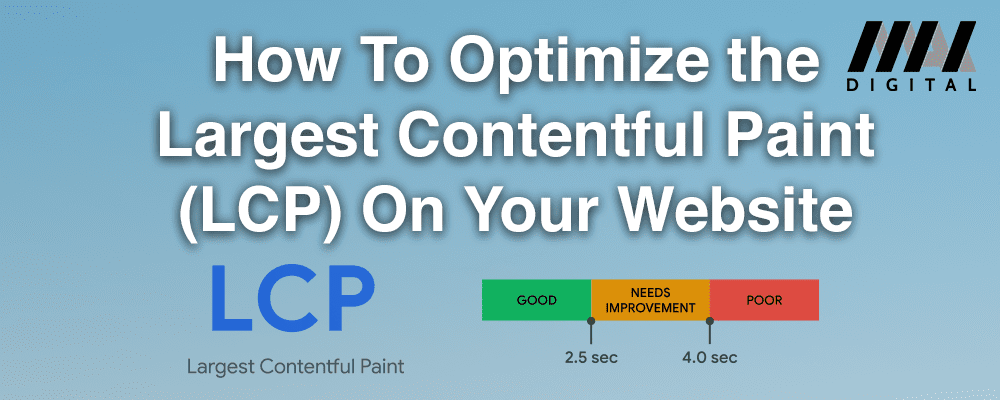
What is the Largest Contentful Paint (LCP)?
The Largest Contentful Paint (LCP) is one of the Core Web Vitals metrics Google created to measure the user experience of a webpage to help determine the overall user experience (UX) of websites. The LCP measures how long it takes for the largest contentful paint element on a webpage to render on the client-side, considering the HTML document response. The quicker the LCP loads on users’ devices, the better. A high LCP score means the user experience is poor. A business website, eCommerce, or onsite, should aim for an LCP score between 1.2 and 2.5 seconds. Preloading the LCP image is crucial to improve the LCP score, as it ensures that this critical resource loads quickly.
According to Google, these elements impact the largest contentful paint of a website:
- <img> elements
- Image elements inside an <svg>
- Video elements (the poster image in use)
- Any element with a background image that loads through the url() function
- Block-level elements that contain text nodes or inline-level text element children
How To Reduce The Largest Contentful Paint Score of Your Website
Start your LCP optimization strategy by reviewing the initial HTML document; check when the LCP resource begins and ends. Secondly, evaluate the LCP resource; use developer tools such as WebPageTest to discover the LCP element of your website. Reviewing your LCP resource will give you insight into how much optimization your LCP needs.
To analyze and optimize the LCP resource, you can use Chrome Dev Tools. Right-click on a page in Google Chrome, select the ‘Inspect’ option to launch Chrome Dev Tools, and run Lighthouse to generate performance reports.
Use a Content Delivery Network (CDN)
A CDN can improve your website LCP in numerous ways because of its multiple functions, all of which help increase your site’s pages loading speed and reduce your LCP score. First, you can use a CDN for static content such as JavaScript files, CSS, and HTML files to make their load time faster. You can also use a CDN for dynamic content like APIs to reduce slow resource load times. However, using a CDN for dynamic content on your WordPress site is more complex and may require additional setup from your hosting provider.
Websites that receive high traffic regularly benefit from CDNs that reduce resource load and avoid slow server response times. Additionally, a CDN helps with lazy loading and critical resources handling, enabling a faster page load experience.
You can also use a specialized image CDN to resize images and reduce file size without sacrificing quality. This improves rendering speed for mobile devices and aligns with Google’s mobile-first standards. With plugins like WP Rocket, you can automate some of this optimization, especially for WordPress sites.
Improve Slow Server Response Times
If your server response time for requests is slow, the render time for your web pages will also be slow, affecting your LCP negatively. The request back-and-forth between browser and server is called the round trip time (RTT), and if it is slow, your LCP score will be high. So, optimize your server response time to improve your LCP.
Common ways to fix your server response time:
- Pre-render your pages: Pre-rendering helps improve LCP by serving stored versions of pages rather than loading them in real-time.
- Increase server capacity: Upgrade storage and CPU to handle load efficiently. You may need to change your server provider.
- Pre-connect to third-party domains: Use the rel=”preconnect” tag to indicate to the browser to connect early to third-party domains.
Remove Render-blocking Resources
Render-blocking resources like JavaScript and CSS files can delay the LCP. When the browser parses the DOM, it stops to load and execute these files before continuing. This delay increases your LCP score.
How to optimize:
- Split JS/CSS bundles and reduce unnecessary files.
- Use the defer attribute on scripts to allow DOM parsing to continue.
- Minify JS and CSS files to reduce execution time and whitespace.
Conclusion
To summarize, you can optimize your LCP and enhance your website speed if you aim for a good LCP score and follow these strategies:
- Use a Content Delivery Network (CDN)
- Improve server response time
- Remove render-blocking resources